Dimension settings
Dimension settings are your secret weapon for crafting the perfect look and feel on your website. They’re all about giving you the control to tweak the size and spacing of your blocks, making sure everything on your page fits together just right.
Finding your dimension settings
Ready to dive in? You’ll find the dimension settings tucked away in the Block Settings sidebar under the ‘Dimension’ section.
If the Block Settings sidebar is playing hide-and-seek, just select the block you’re aiming to customize and hit the settings icon to the right of the Publish or Update buttons in the WordPress Editor.
Dimension settings across blocks
Each block brings its own dimension settings to the table, letting you fine-tune your layout with precision.
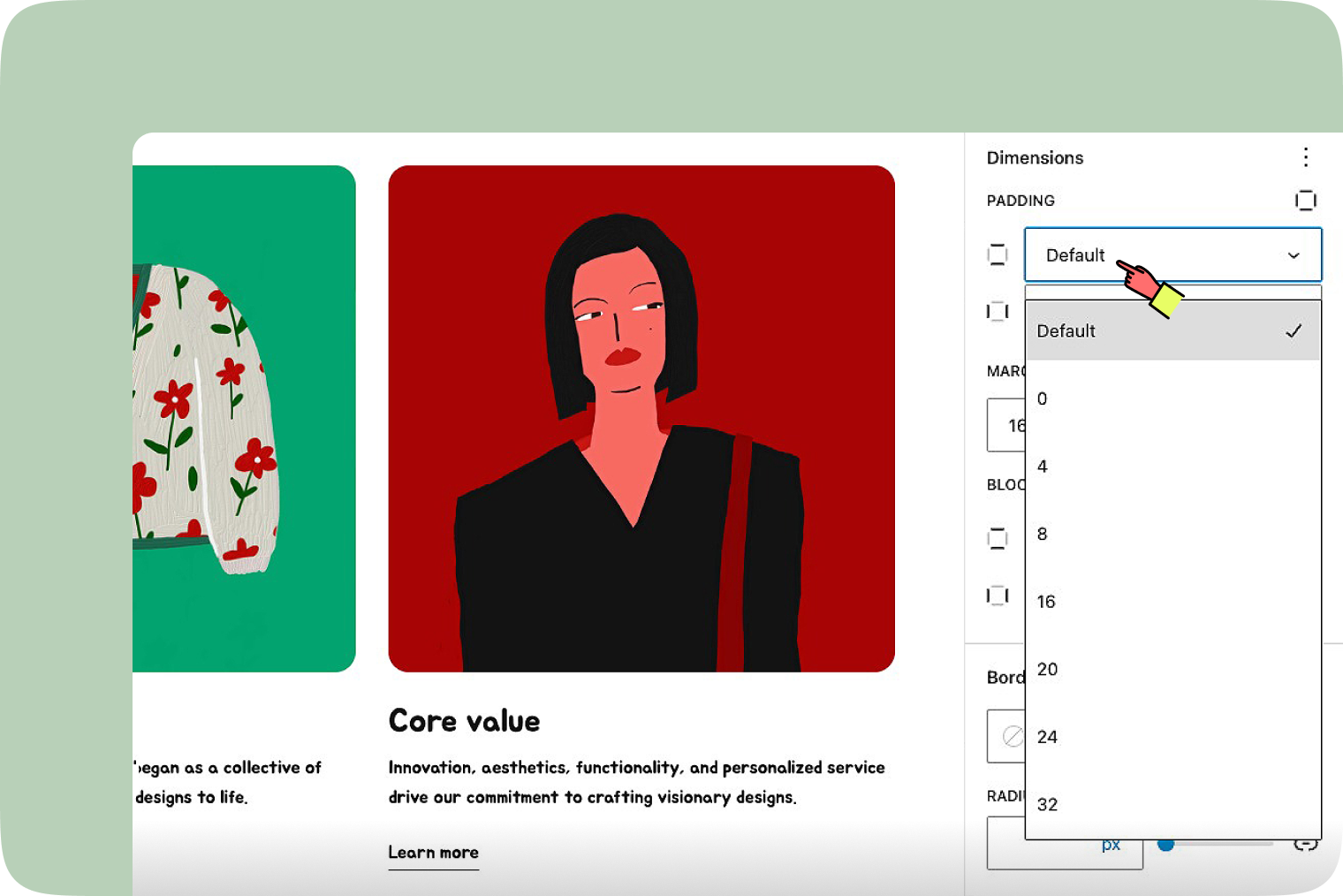
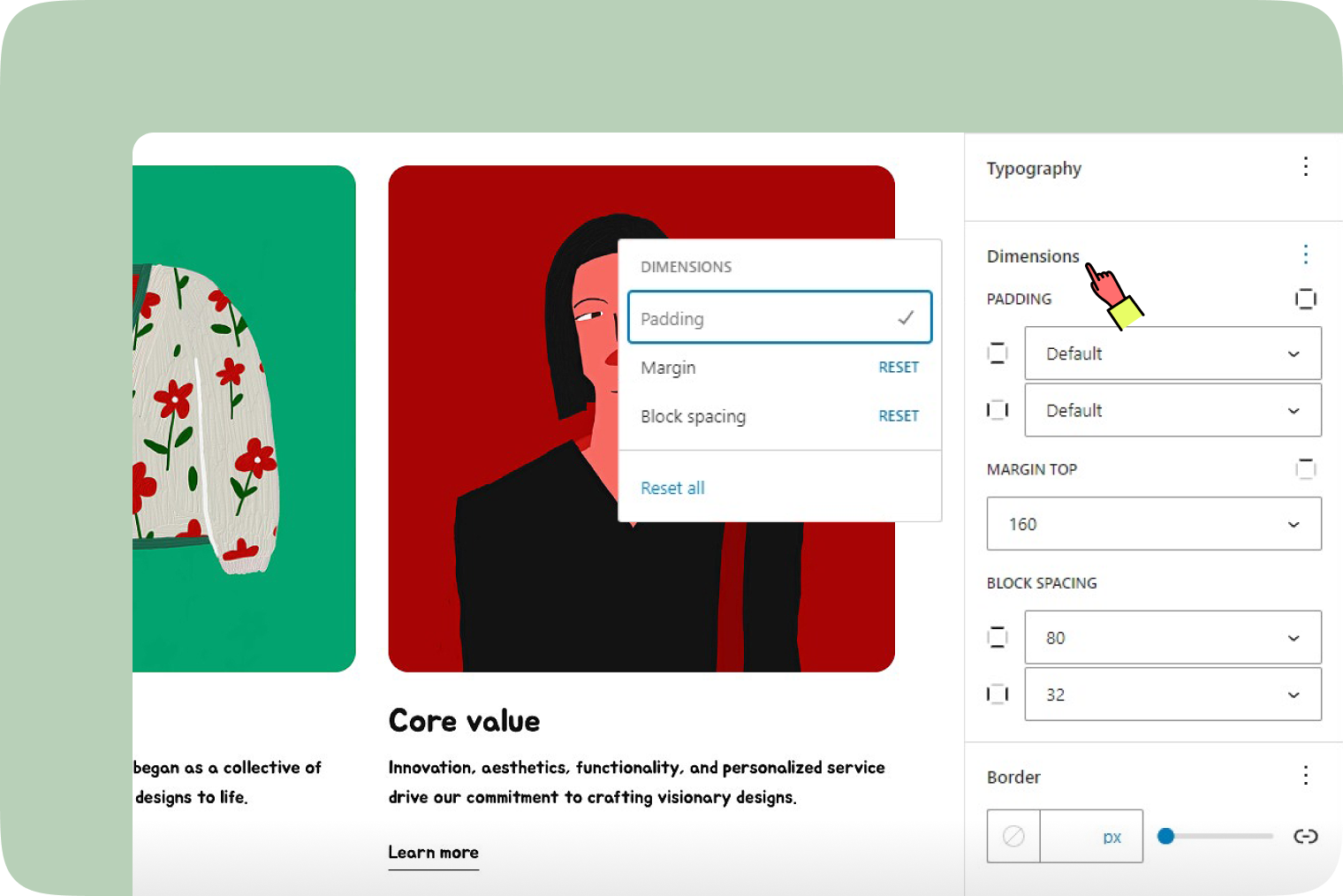
To uncover all the dimension settings options, including those sneaky ones that aren’t immediately visible, tap on the three-dot menu (yep, that’s the ellipsis) in the Dimension section.

Padding & Margin & Block spacing
- Padding: This is all about the breathing room inside a block, between the content and its borders. You’ve got options to adjust padding uniformly around the content or tweak each side to your heart’s content. For individual adjustments, check out the “Unlink sides” option.
- Margin: Think of this as padding’s external cousin, affecting the space around a block. Like with padding, you can set margins uniformly or go custom by adjusting each side individually. Again, the “Unlink sides” feature is your friend here.
- Block Spacing: This setting is a game-changer for the space between nested blocks, like the little gaps between buttons in a button block or elements in a group block. It’s about making sure everything looks neatly organized without cramping your style.