Embed block
The Embed Block allows you to easily add external content such as videos, social media posts, and other multimedia directly into your site. This block simplifies the process of integrating rich, dynamic content from various sources, enhancing the overall user experience.
How to add an embed block
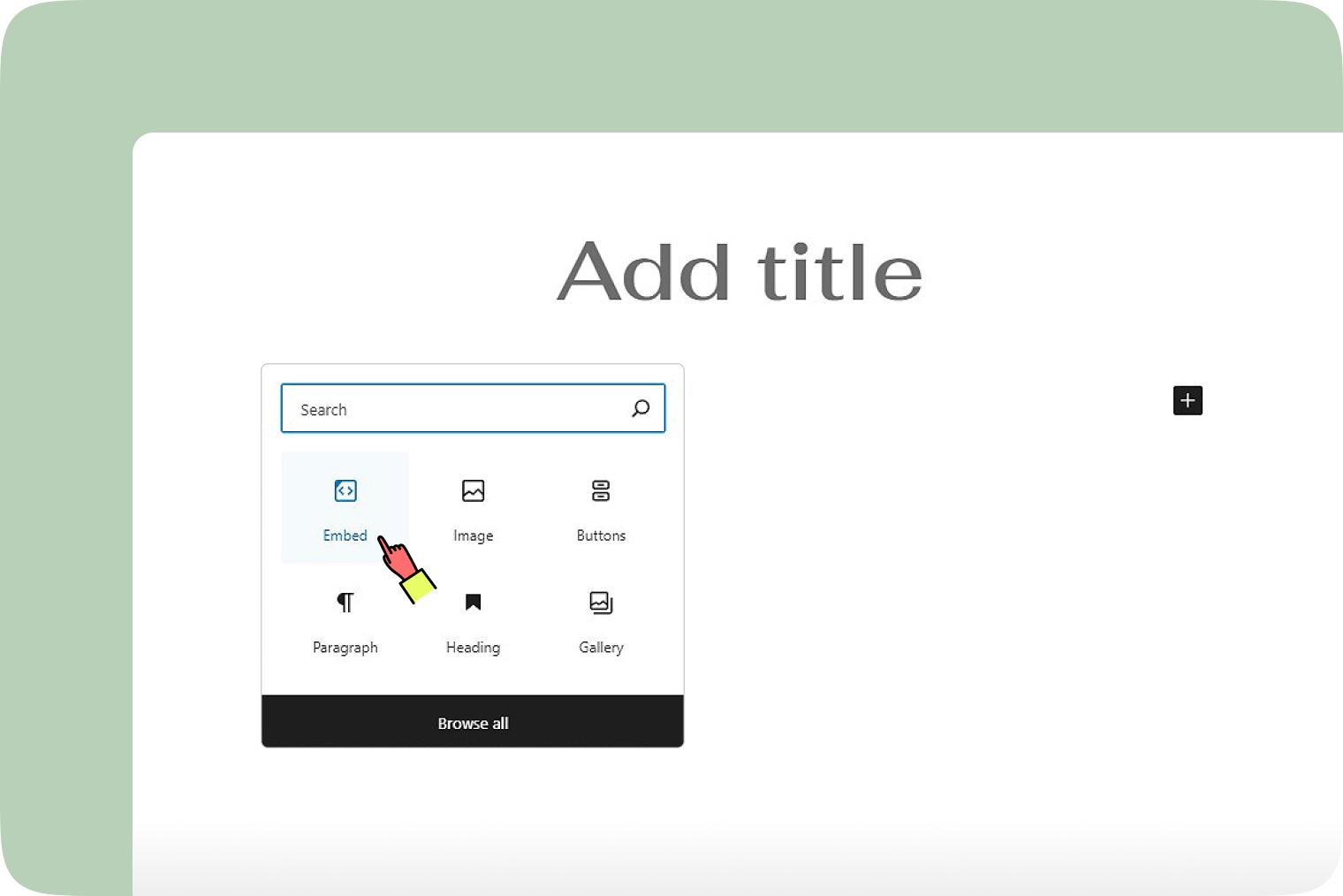
- Click on the ‘+’ button and choose the ‘Embed’.
- Alternatively, type
/embedand press enter.
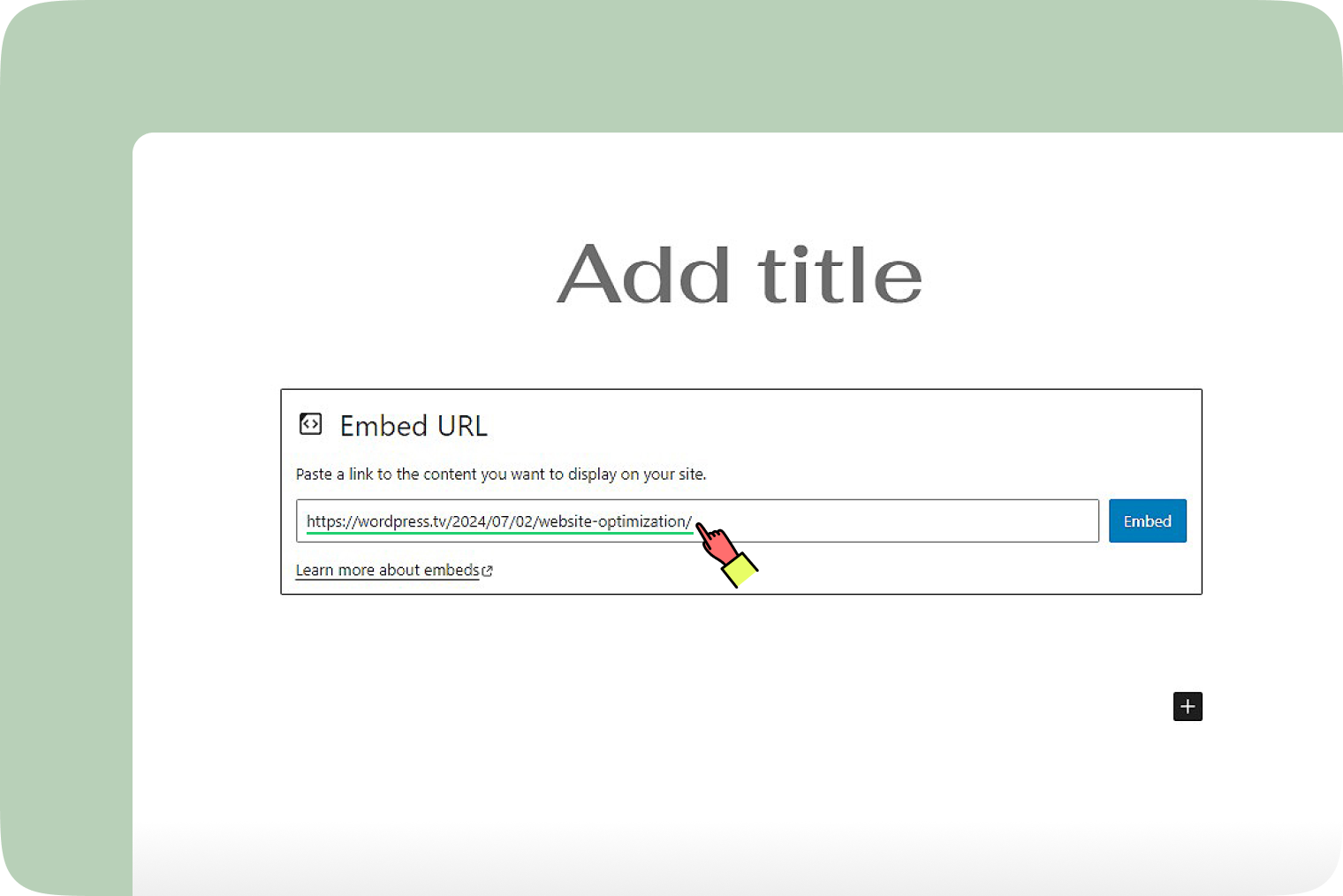
Once added, copy and paste the URL from the site you want to embed. Paste the URL into the provided field, and then click on the “Embed” button to integrate the content into your site.


Block toolbar
Each block has its own set of tools for customization. Here’s what you’ll find in the Embed block toolbar.
Transform to
The ‘Transform to’ button lets you change a Embed Block into other blocks like ‘Columns’ or ‘Group’. This feature allows you to seamlessly adjust your layout with a simple click, ensuring your content looks just the way you want.
Drag & Move
Use the six-dot icon to drag your block, or the up and down arrow buttons let you move a block one position higher or lower.
Alignment
The ‘Alignment’ tool lets you adjust the width of your Embed Block. Simply click the icon, and a menu will appear with options. You can set your Embed to no alignment, max 1200px wide, or full width. This feature helps you customize your Embed to look exactly how you want with ease. Additionally, you can align your Embed to the left, center, or right.
- No alignment: No specific alignment applied.
- Wide width: Increase the width of the post beyond the content size.
- Full width: Extend the Embed post to cover the full width of the screen.
- Align left: Make the Embed post left-aligned.
- Align center: Make the Embed post centered.
- Align right: Make the Embed post right-aligned.
Edit URL
After embedding the URL, if you want to change it, click the Embed Block. The ‘Edit URL’ button will appear on the toolbar, allowing you to easily update the URL.
More Options
The More options menu represented by three vertical dots on the far right of the toolbar gives you more features such as the ability to duplicate, remove, or edit your block as HTML.
Block Settings
Access the Embed block settings by clicking on the Embed block. The settings panel will appear on the right side, allowing you to customize your Embed block options for a tailored layout.
Dimension
The Embed block provides dimension settings options to add margin for better spacing and alignment.
Advanced
- Additional CSS class(es): The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.
- Block name: Assign a unique identifier to your Embed Block for easier management and customization.