Layout settings
Layout settings are your toolkit for aligning and orienting child blocks within parent blocks, offering a streamlined editing experience in the block editor. If you’re new to this, check out our guide on navigating the block editor and its latest features.
How to find layout settings
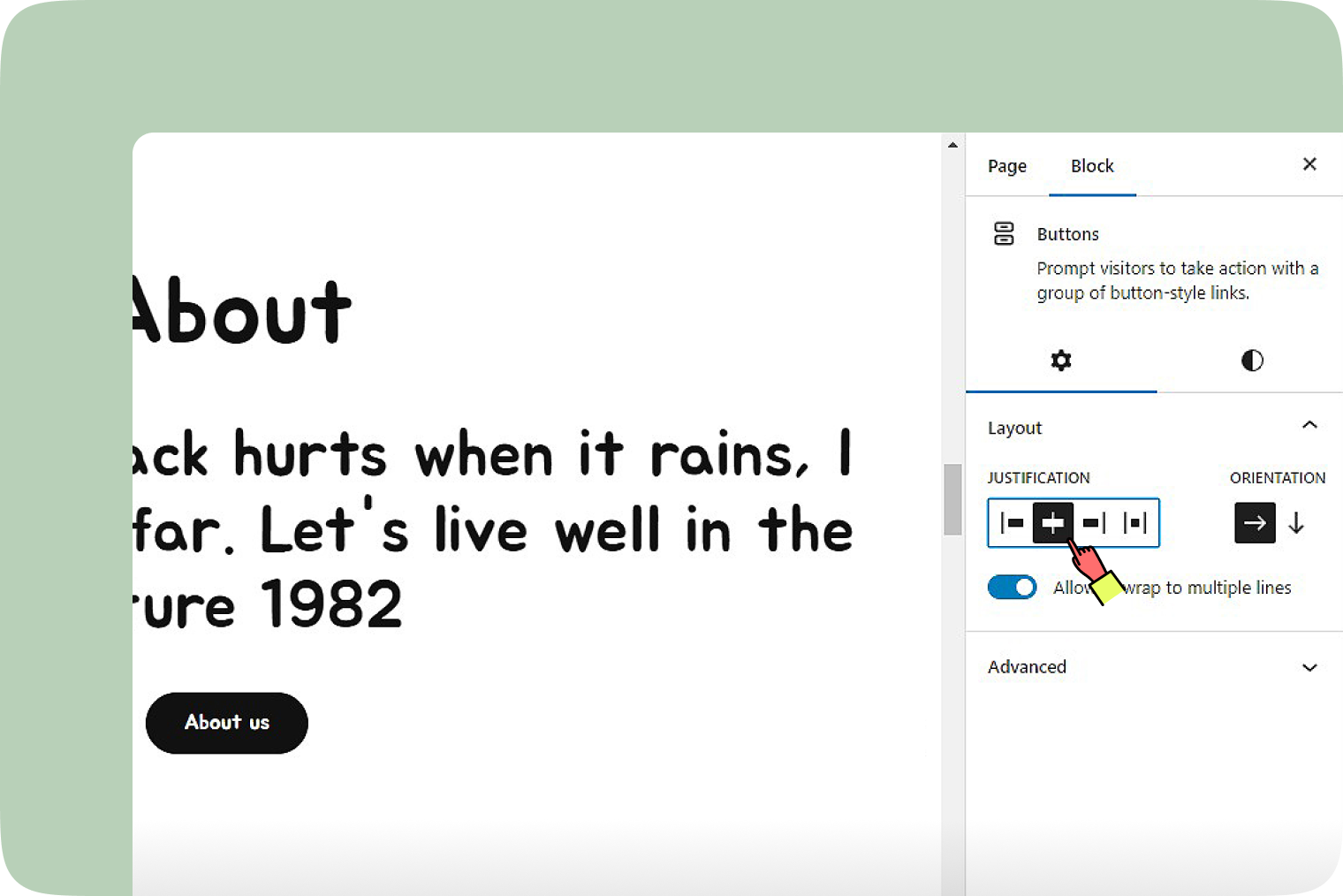
To fiddle with the layout settings in a parent block, just click on any child block. The first icon in the child block’s toolbar will highlight the parent block for you. In the parent block’s sidebar, you’ll spot the Layout section, ready for action.
Navigating through nested blocks
Lost in layers? The List View is your navigational aid, providing a clear path through content layers and nested blocks. Activate it from the editor’s top toolbar for a comprehensive content overview.
Types of layout settings
Layout settings vary by block, offering customization for justification and orientation. Made changes you regret? Easily reset to default settings with a simple click. Hit the three-dot menu icon and click ‘Reset All’ to start fresh.

Justification
Control the alignment of child blocks within a parent block, with options for left, center, or right justification. ‘Space between items’ is available for horizontally oriented blocks, ensuring even spacing.
Orientation
Default to horizontal alignment or switch to vertical for stacking child blocks within a parent, adapting the layout to your content’s needs.
Wrapping preferences
Toggle ‘Allow to wrap to multiple lines’ to flow blocks to a new line on smaller screens, ensuring responsiveness and readability across devices.
Customizing layout width
Turn ‘Inner blocks use content width’ on or off to fill the parent container or stick to the content width. Fancy full or wide widths? Just type in your preferred value and pick your unit (PX, %, EM, REM, VW, or VH). Align those nested elements left, center, or right within the parent container to perfection.
Blocks that support layout settings
- Buttons
- Columns (and Column)
- Gallery
- Group