Managing Images on Your Website
Images are essential for enhancing the visual appeal and user experience of your website. Whether you’re setting a featured image for a blog post or updating site images, knowing how to manage and optimize them is crucial. Here’s a guide to help you handle images on your Qtandard website, including finding their sizes and ensuring optimal quality.
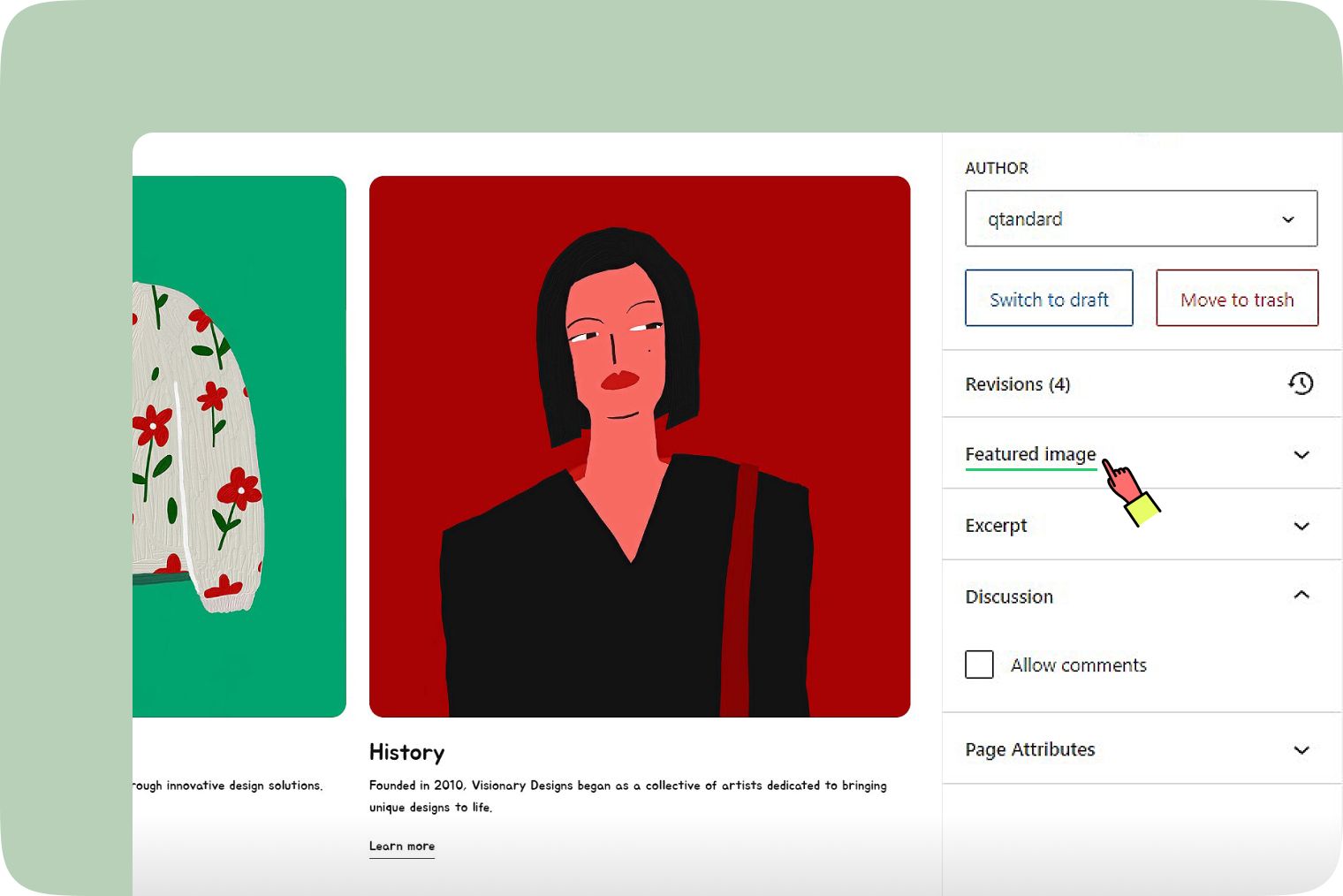
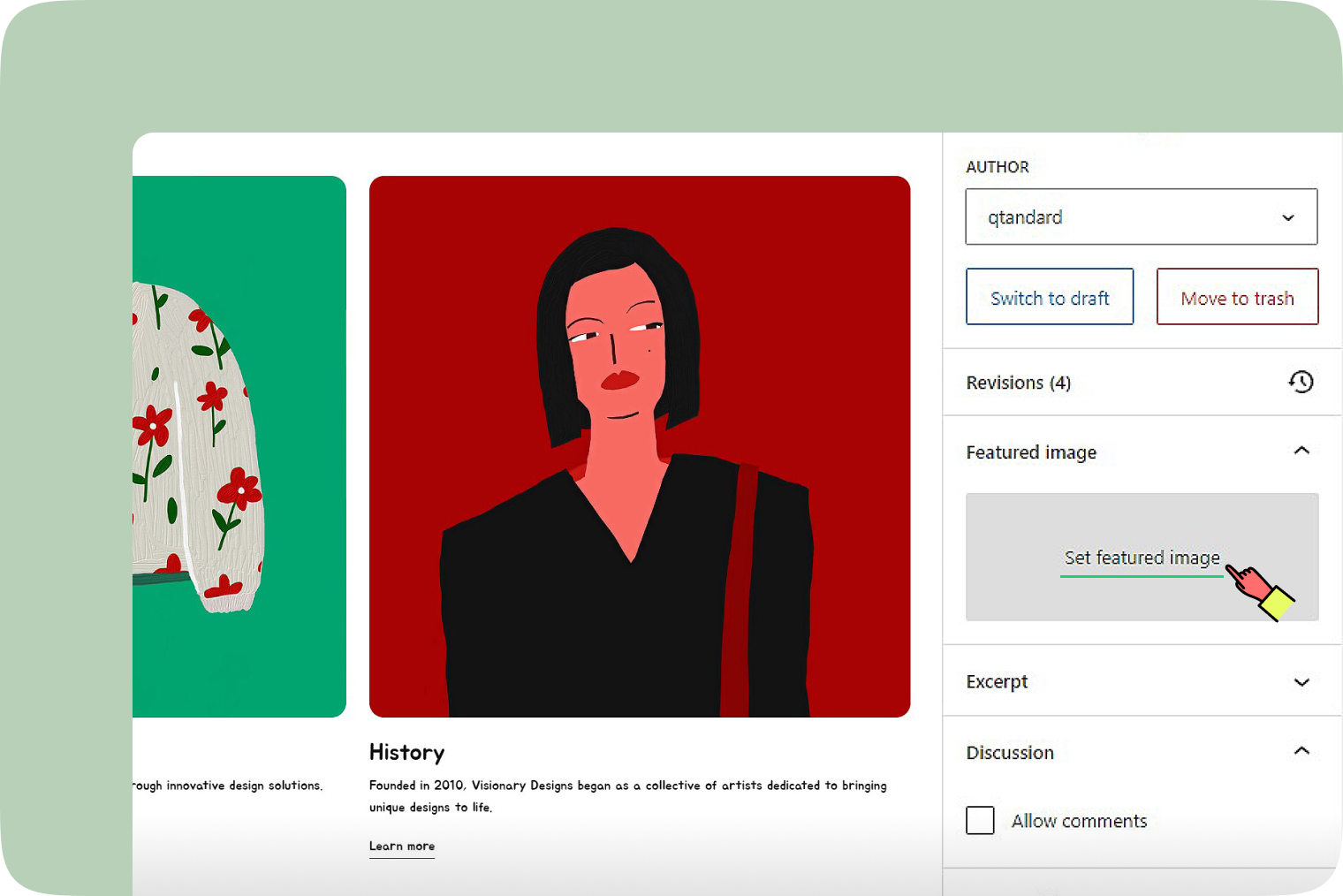
Setting a Featured Image for your pages or posts
- A featured image is the face of your pages or posts, appearing first on your pages or posts and when shared on social media.
- To set a featured image, go to the ‘Featured Image’ section in your pages or posts editor.
- Click ‘Set featured image,’ select an image from your library or upload a new one, and click the ‘Update’ button to save the changes.


How to find the size of an image on your site
- Inspect the Image: Right-click on the image on your website and select ‘Inspect’ to open the developer tools in your browser.
- View Image Size: Hover your mouse over the image in the developer tools to see its dimensions.
Replacing images with optimal dimensions
- Adhere to the recommended dimensions for your website when updating or replacing images.
- Using images with optimal dimensions ensures they look sharp and load efficiently, enhancing the user experience.
- Oversized images can slow down your page loading times, while undersized images may appear pixelated or stretched.
Best practices for image quality
- Use high-resolution images but compress them for web use to balance quality and performance.
- Keep a consistent style and size for images across your website for a cohesive look.
- Regularly update images to keep your website looking fresh and relevant.
Images in your website communicate your brand’s message and engage your audience. With Qtandard, managing and optimizing images is easy, ensuring your website always looks its best. If you need more help with image management, our Qtandard support team is here to guide you through the process.