Position settings
Position settings within blocks enable you to determine the placement of an element on your website. These settings are available in select blocks when they are positioned at the root level of the site.
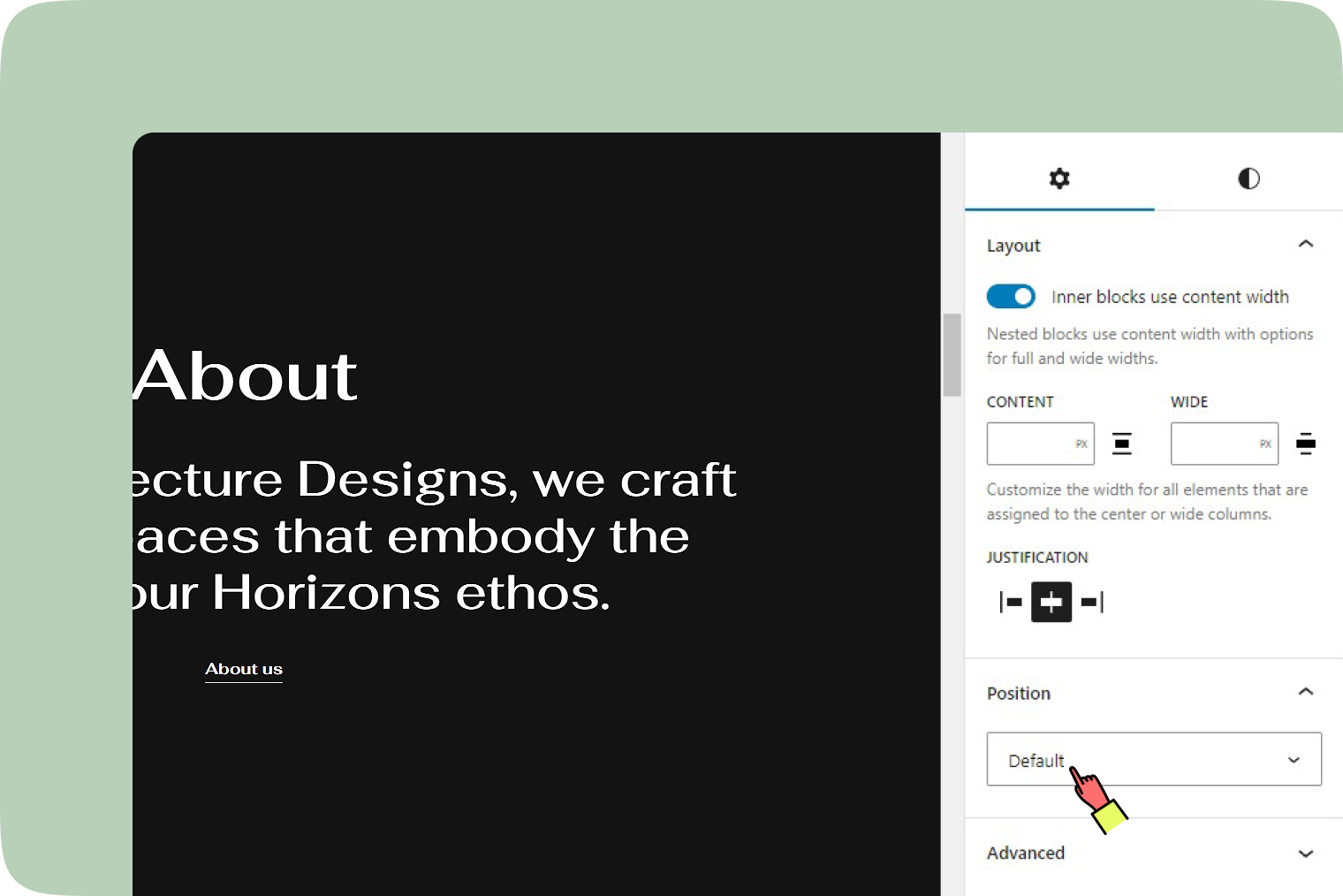
How to find position settings
To get to the position settings, first, insert a Group block at the root of your content area, ensuring it’s not embedded within another block. Within the block settings sidebar for the block you’ve placed, you’ll locate the Position section as illustrated below.


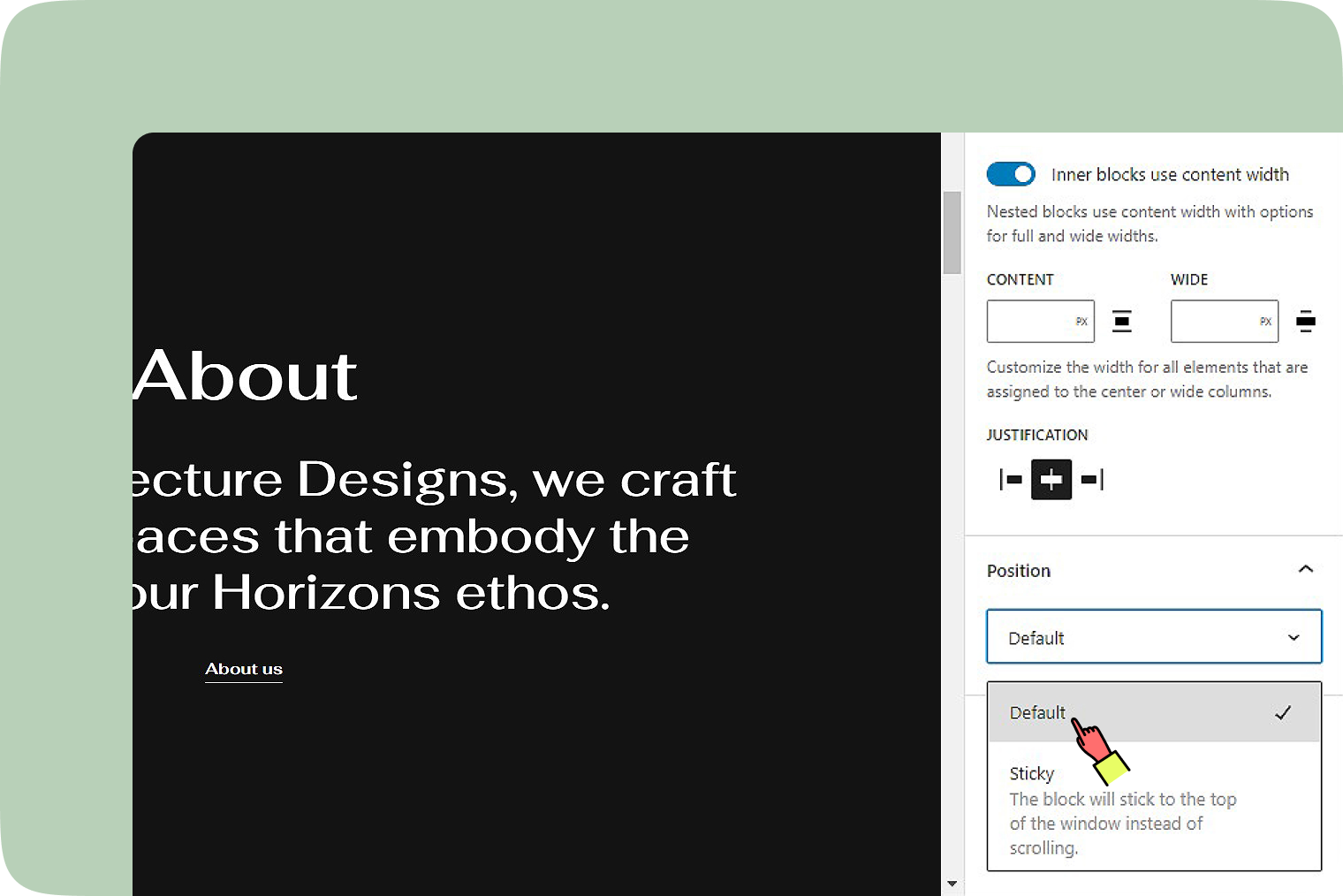
Type of settings
Each block that supports position settings offers two distinct options. By default, blocks are set to the ‘Default’ position. You have the freedom to toggle between these options as desired. If you’re unable to view these settings, it might be because the block doesn’t support position settings or, if it’s among the listed blocks that do, it hasn’t been placed at the root level of your site, meaning it’s within another block.
Default
Automatically selected, this option positions a block in its standard relation to surrounding blocks.
Sticky
This setting allows you to anchor top-level blocks at the top of a page while visitors scroll down, akin to the CSS sticky property.
Blocks with position settings
Remember, this setting appears only for certain blocks, like the Group block, when they are not nested within other blocks but placed at the root of your site.