Sticky Layouts
Creating a sticky layout in Qtandard is a simple yet powerful way to enhance the user experience on your website. Sticky layouts allow key elements to remain visible while scrolling, providing easy access to important information or navigation. Here’s how you can set up a sticky layout in Qtandard:
Step 1: Access Your Dashboard
Log in and go to ‘My Page’ and then find ‘Sites’. Click the ‘Admin↗’ button for the site you want to customize.
Step 2: Navigate to the page or post
Go to the page or post where you wish to add a sticky element. This could be anything from a navigation bar to a special announcement.
Step 3: Group your desired element
Find the blocks you want to make sticky. Group these blocks to ensure they move as a single unit.
Step 4: Setting It sticky
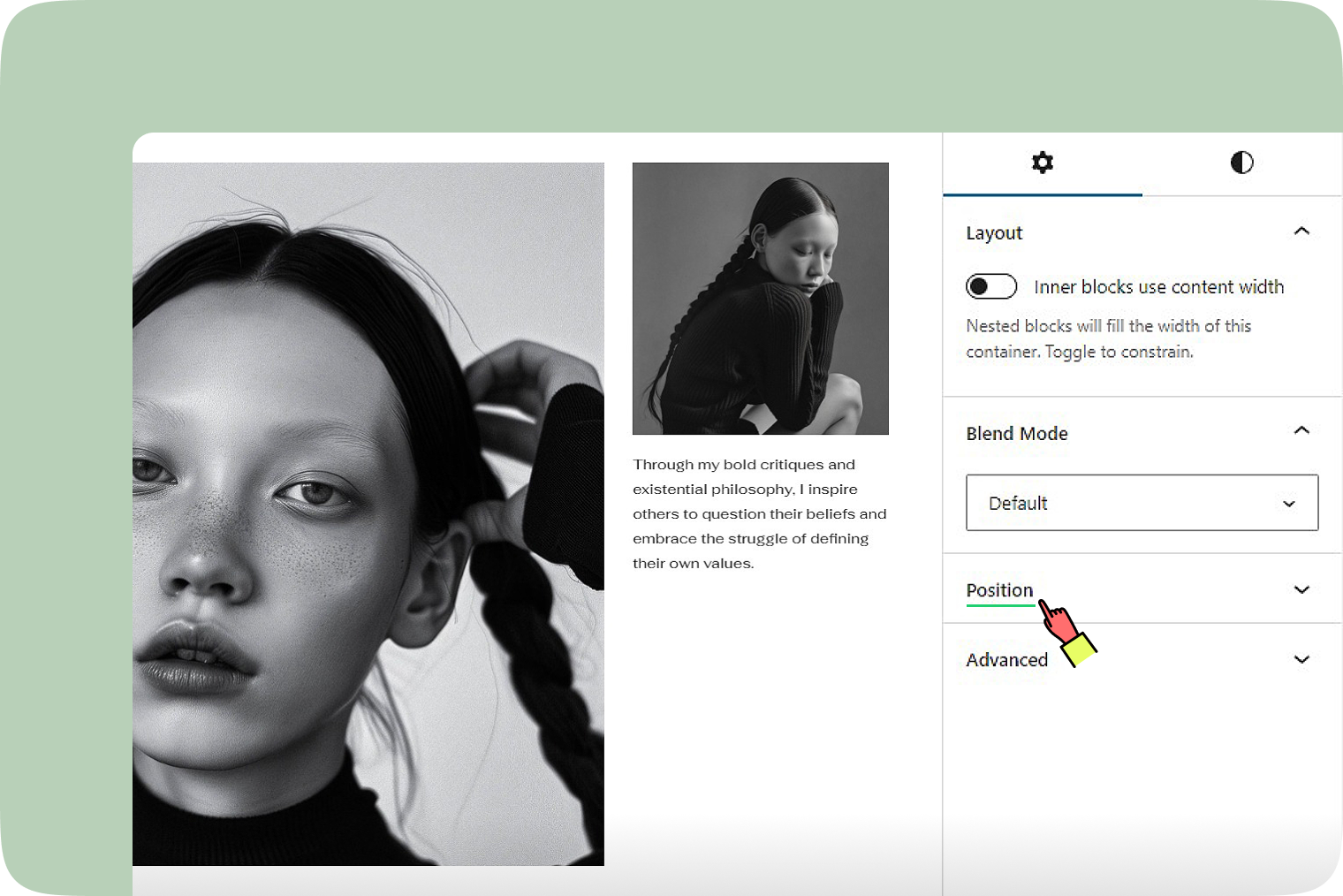
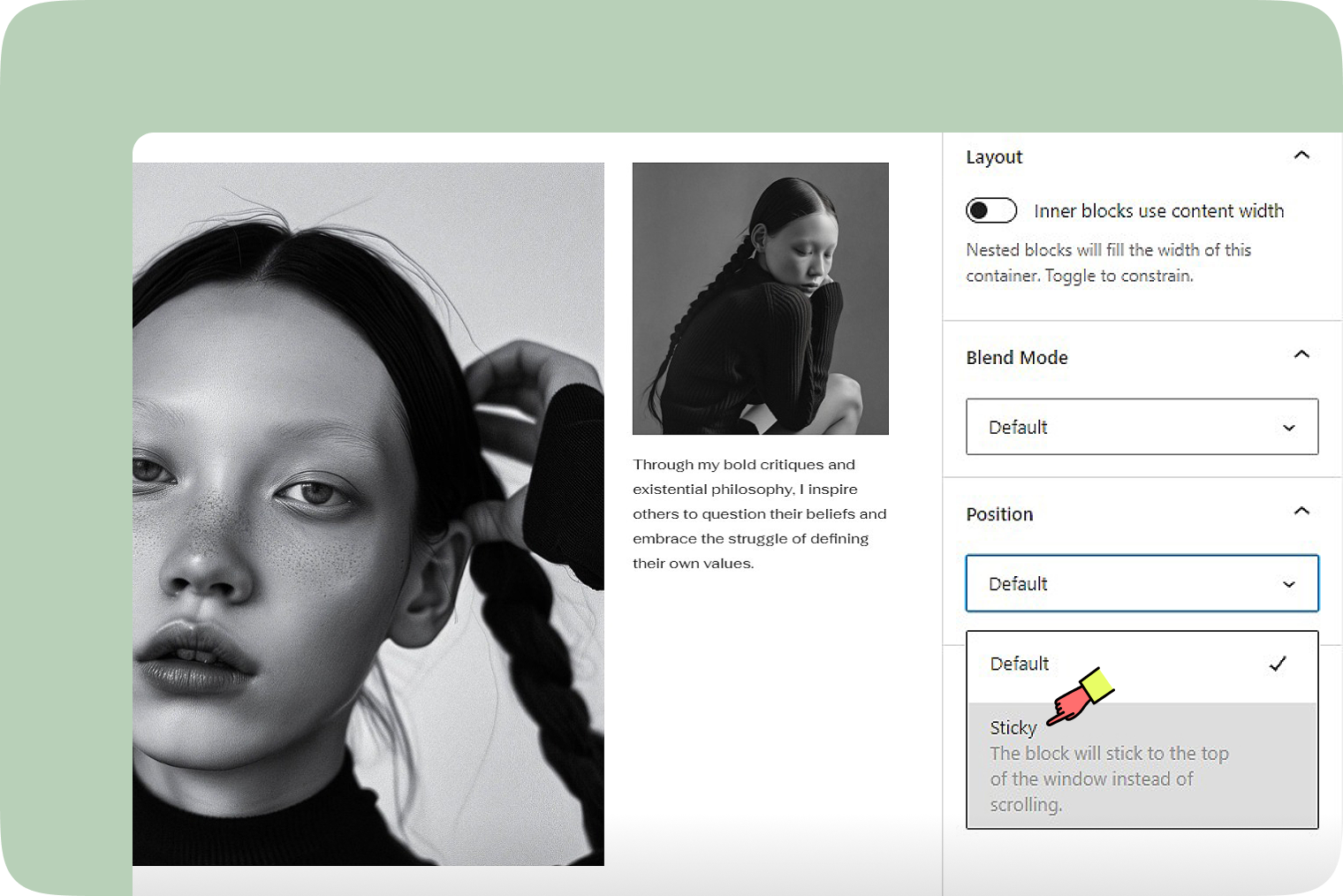
Once grouped, select this block. Then, head over to the ‘Position’ setting located in the right sidebar. Here, you’ll find the option ‘Sticky’. Select it to anchor your element in place.


Step 5: See sticky in action
After setting it to ‘Sticky’, this element will now hold its position on the page even as your visitors scroll. It’s a fantastic way to keep essential information constantly in view.
Step 6: Best uses for sticky elements
Remember, the sticky feature is most effective for grouped blocks. This is perfect for elements like headers, promotional banners, or contact information.
Sticky layouts can significantly enhance your website’s functionality and aesthetics. They keep important elements like navigation menus, key messages, or call-to-action buttons constantly accessible, improving the overall user experience. With Qtandard, adding this feature to your website is just a few clicks away. Try it out and see how it transforms your site’s interactivity and design!